Loading:在线动画图片制作工具【美国】
栏目分类:趣味工具 发布日期:2020-12-29 浏览次数:次
网站logo:
网站名称:Loading
所属国家:美国
网站地址:http://loading.io
【网站首页介绍】Loading.io为您提供足够简单的动画服务
加载是使用动画的一种典型情况,但并非最不重要。使用loading.io,制作动画变得如此容易,以至于您可能希望对所有可以动画的动画。
借助语义动画和我们专用的在线编辑器,loading.io可帮助您快速自定义并生成自己的动画,而不必担心复杂的时间轴问题。此外,动画以各种格式提供,因此在不同的平台或framworks中使用它们将不是问题。
可动画和可定制
默认情况下,loading.io上的资源(包括图标,模式和文本)都是可动画设置和可自定义的。
您可以按照自己的样式自定义其中任何一个,并将配置直接保存在loading.io中以备将来使用。
矢量格式图像
图像全部基于无损矢量格式SVG,以优化图像质量和文件大小。
除了SVG格式外,我们还提供其他格式供您下载,包括PNG,GIF和CSS,具体取决于您正在使用的资源类型。
服务于成本
订阅/一次性购买均提供高级功能和内容,并提供7天退款保证和友好的取消政策。
如果您不想花费数小时来学习从未使用过的教程和功能,则可以通过大型软件节省时间和金钱。
无需JavaScript
SVG动画是由本地所有现代浏览器都支持*。从另一个JS库中节省您的加载时间和带宽。
是否需要与IE等旧版浏览器兼容?我们还提供GIF格式和PNG序列供您在PNG中制作精灵动画。
我们还提供:
上传编辑器: 上传和动画自己的图像!支持栅格格式(PNG,JPG或GIF)或矢量化SVG格式。
纯CSS微调器: 如果只需要一些免费的CSS旋转器,Pure CSS Spinner将提供一组免费的纯CSS旋转器,并根据CC0许可证发布。
阿贾克斯微调器: 用于指示ajax或网站加载状态的Ajax加载程序和微调器,以4种格式提供,其中包含免费和高级内容。
动画图标: 完整的图标库,由loading.io的在线编辑器提供动画支持。静态图标是免费的,并根据Loading.io BY许可发布。
加载方式: 可重复制作的无缝可重复设置的SVG模式,可用于矢量格式SVG和栅格格式PNG和GIF。
载入背景: 专为下一个项目的背景制作的全尺寸实时图像。矢量格式SVG和栅格格式PNG(静态格式)可用
载入文字: 使用loading.io的动画文本生成器来动画自己的单词。支持800多种字体和样式预设列表供您选择。
加载栏: JavaScript中基于SVG的进度条库。高度可定制且不需要JS,同时还提供了一组方便的JS API。
loading.css: CSS中针对不同目的的一组无缝可重复语义动画,以及捆绑在其中的几个纯CSS加载程序。
transition.css: CSS中的一组预构建语义动画,用于过渡效果,例如场景进入,退出,对话框切换。
加载按钮: 一个微小的CSS库,用于在按钮上添加加载状态。与不同的框架兼容,例如Bootstrap,语义UI或Pure CSS。
加载按钮生成器: 在线CSS按钮生成器,用于生成具有不同样式的加载按钮。还提供了按钮预设列表供您选择。
弹性盒发生器: 一个用于快速制作原型并生成由Flexbox驱动的CSS代码的游乐场。该生成器具有易于使用的界面。
随机调色板生成器: 随机产生的调色板根据给定的图像,颜色,关键字或甚至另一个调色板为您服务。用它来定制您自己的独特设计。
开源项目: 我们还提供与动画相关的各种开源项目。检查我们的github仓库以获取更多信息。
网站缩略图:

Loading首页缩略图
【官网介绍】自2014年以来,loading.io是一个在线服务提供商,可即时创建简单的动画。Loading.io由PlotDB Ltd.(一家于2017年成立的公司)和一个位于亚洲的小团队提供。
作为服务提供商,我们主要致力于为不同领域提供图形和动画工具,例如Web开发,市场营销,新闻和多媒体内容创建。以下是PlotDB Ltd.提供的服务:
loading.io-动画生成的在线服务
PlotDB-数据可视化即服务
maketext.io-酷文本生成服务
makebackground.io-实时背景生成服务
公司信息
合法名称 PlotDB Ltd. /见闻科技有限公司
增值税编号。 52518929
地址 第十二号 台湾台北市北投区建民路116号
邮政编码 11278
代表 吴大慧/吴嘉比
联系 contact@loading.io
电话 + 886-903019175
服务
在我们提供loading.io作为制作动画的自助服务的同时,我们还为开发人员,设计师或工作室提供了开放源代码库,用于构建其网站和项目。这些库可以在我们的导航栏中找到,或者您可以直接转到我们的GitHub Organization。
如果未指定,则所有库均根据MIT许可证发布。有关这些库的任何问题,请直接在相应的GitHub存储库中打开票证。

Loading首页缩略图2
网站介绍:
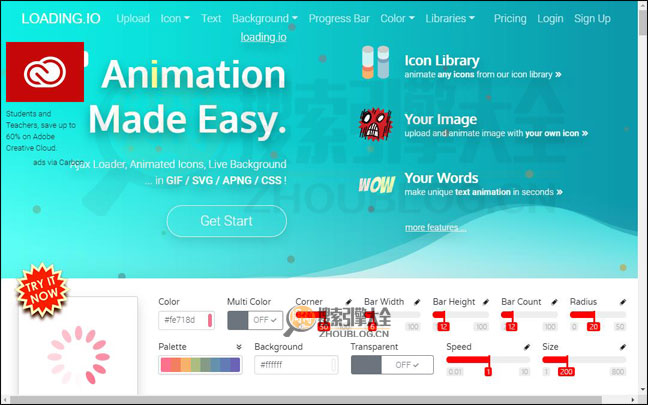
Loading.io是一个支持通过浏览器来制作GIF图片的站点,除了可制作GIF档外,还可产生出CSS或SVG档,同时设定也相当的简易,适合于初学者制作自己想要的动态图片。
使用方法:进入网站后下方就有各式各样的Loading载入图示可选择,点一下喜欢的Loading图示,左上角立即就会替换为刚所点选择的,接着在图示下方,就可设定Loading图示的大小,同时右手边分别可设定Loading图示的动画速度与颜色,而在速度的部分数值愈大播放速度愈慢。
当设定完动画的速度后,再点上方的颜色输入框,就会跳出色盘,选择自己所需的颜色。都设定好后,再点右下角,下方分别有三个按钮,可下载GIF、CSS、SVG档。
当下载完毕后,就可放到自己的网页中,而gif与svg比较简易一些,至于css的部分,就需依照它的结构,才能产生出动态的loading图示喔!因此这个loading.io网站多了不同的档案格式可选择,所以可依自己的需求下载所需的格式,因此运用上更加的便利
