TailwindCSS:免费开源网站UI开发框架库【美国】
2024-11-23站长工具 编辑:admin
网站logo:
网站名称:TailwindCSS
所属国家:美国
网站缩略图:

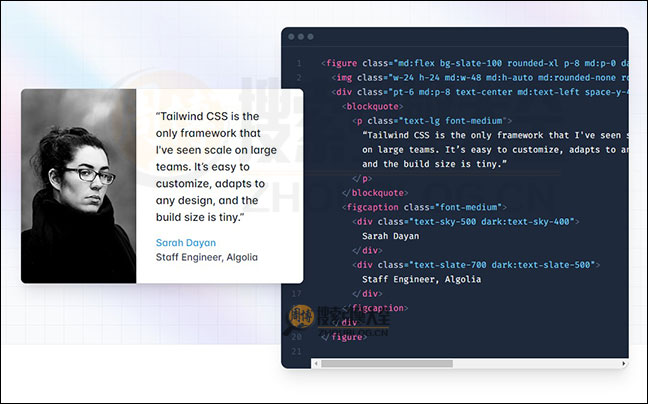
TailwindCSS首页缩略图
【官网介绍】:
无需离开 HTML 即可快速构建现代网站。一个实用程序优先的 CSS 框架,包含诸如 、 、之类的类,并且可以直接在您的标记中构建任何设计。
用于您的设计系统的 API。
实用程序类可帮助您在系统的约束下工作,而不是在样式表中乱扔任意值。它们使与颜色选择、间距、排版、阴影以及构成精心设计的设计系统的所有其他内容保持一致变得容易。
认真地建造任何你想要的东西。
由于 Tailwind 非常低级,它从不鼓励您对同一个站点进行两次设计。即使使用相同的调色板和尺寸比例,在下一个项目中也可以轻松构建具有完全不同外观的相同组件。
它很小——永远不要再发布未使用的 CSS。
Tailwind 在构建生产环境时会自动删除所有未使用的 CSS,这意味着您的最终 CSS 包可能是最小的。事实上,大多数 Tailwind 项目向客户端发送的 CSS 不到 10kB。
扩展它,调整它,改变它。
Tailwind 包含一组精心设计的开箱即用默认值,但实际上所有内容都可以自定义 - 从调色板到间距比例到框阴影到鼠标光标。
使用 tailwind.config.js 文件制作您自己的设计系统,然后让 Tailwind 将其转换为您自己的自定义 CSS 框架。
前沿是我们的舒适区。
Tailwind 非常现代,并利用所有最新和最强大的 CSS 功能,使开发人员体验尽可能愉快。
我们拥有一流的 CSS 网格支持、由 CSS 变量驱动的可组合变换和渐变、对现代状态选择器(如)的支持等等。 :focus-visible
世界一流的 IDE 集成。
担心记住所有这些类名?适用于 VS Code 的 Tailwind CSS IntelliSense 扩展已为您服务。
无需配置即可在您的编辑器中获取智能自动完成建议、linting、类定义等。
使用 Tailwind UI 移动得更快。
Tailwind UI 是一组漂亮的、完全响应式的 UI 组件,由 Tailwind CSS 的创建者设计和开发。它有数百个现成的示例可供选择,并保证可以帮助您找到您想要构建的完美起点。

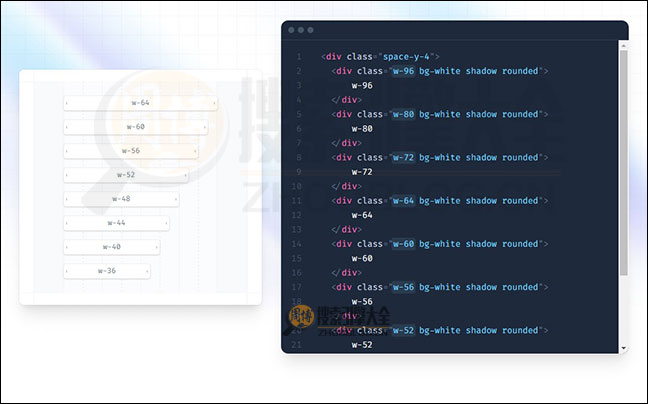
TailwindCSS首页缩略图2
网站介绍:
Tailwind CSS是一个用于快速UI开发的实用工具集CSS框架,它与其他开源的CSS框架不同,并不是UI套件,也没有默认的主题,这款源码需要开发者根据自己的使用情况来定制设计,如果你需要寻找此类的工具,Tailwind可能就是你正在寻找的东西。
“Tailwind CSS”的设计理念是以实用为先,它提供了高度可组合的应用程序类,可帮助开发者轻松构建复杂的用户界面,重复可利用的组件工具可以方便的应用于各种交互环境,响应式风格可以满足不同设备上的开发。
相关热词: