960.GS:Grid System网页框架网格系统【美国】
栏目分类:站长工具 发布日期:2022-06-21 浏览次数:次
网站logo:
网站名称:960.GS
所属国家:美国
网站地址:http://960.gs
网站缩略图:

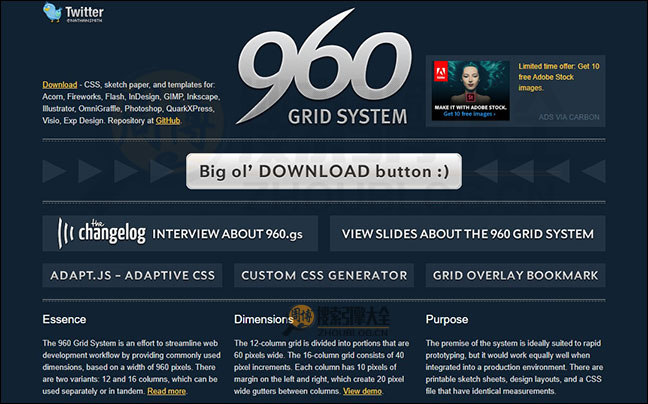
960.GS首页缩略图
【官网介绍】960 Grid System 旨在通过提供基于 960 像素宽度的常用尺寸来简化 Web 开发工作流程。有两种变体:12 列和 16 列,可单独使用或串联使用。阅读更多。
方面
12 列网格分为 60 像素宽的部分。16 列网格由 40 个像素增量组成。每列的左侧和右侧都有 10 像素的边距,这会在列之间创建 20 像素宽的边距。查看演示。
目的
该系统的前提非常适合快速原型制作,但在集成到生产环境中时同样可以正常工作。有可打印的草图、设计布局和具有相同测量值的 CSS 文件。

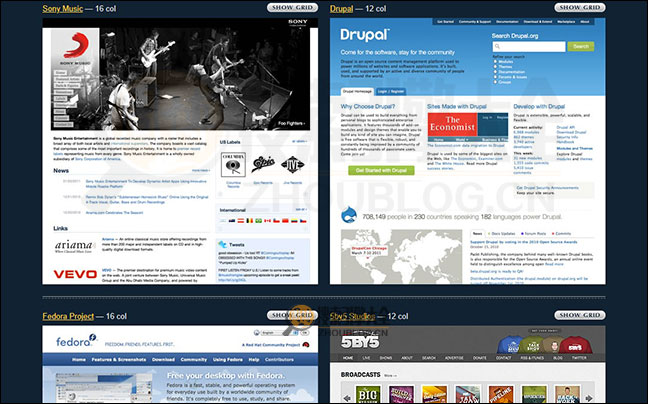
960.GS首页缩略图2
网站介绍:
关于CSS框架其实一直是一个比较热门且很有争议的话题,的确,国内的一些前端er们越来越关注CSS框架,并都开始尝试使用,觉得CSS框架能够节省更多的开发时间,显著提高工作效率。当然,还有很多人持相反意见,认为CSS并没有这么高级以至于要涉及到框架!
Grid System网页框架网格系统是一个纯css做成的css框架,使用它能有效的简化美工的操作,CSS框架能够节省更多的开发时间,显著提高工作效率。
你需要学习关于”如何让框架工作”。你可以通过自己的尝试来学习,不过我仍然会在这里为大家进行讲解,那就开始吧。
Containers(容器)
在960框架中,你可以选择两种类名为.container_12 和 .container_16的容器。这两种容器都是960px的宽度(这就是为什么叫做960 grid),但他们的不同之处是它们包含不同数量的列。顾名思义,.container_12的容器被分为12列,而 .container_16被分为16列。这两种960px宽的容器都是水平居中的。
Grids (网格)/ Columns(列)
你可以选择很多种不同的列宽组合,不过在这两种容器中是有所不同的。你可以通过打开960.css来了解这些宽度,但这对于设计一个网站并没有什么必要。在这里暴风彬彬将一个很有用的技巧让你使用框架更加容易。
