ChecklistDesign:网页开发者参考手册【美国】
栏目分类:站长工具 发布日期:2021-07-26 浏览次数:次
网站名称:Checklist Design
所属国家:美国
网站地址:https://www.checklist.design
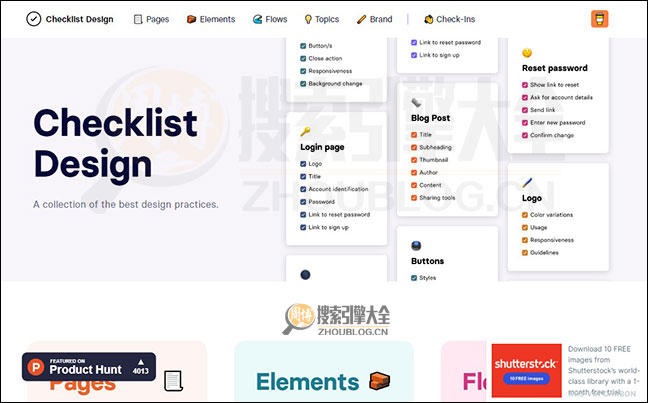
网站缩略图:

Checklist Design首页缩略图
官网介绍:
“另一方面,好的清单是精确的。即使在最困难的情况下,它们也非常高效,并且易于使用。他们不会试图说明一切——清单不能驾驶飞机。
相反,它们只提醒最关键和最重要的步骤——即使是使用它们的高技能专业人士也可能错过的步骤。
好的清单首先是实用的。”
清单宣言 - Atul Gawande
当您构建产品时,事情会很快变得复杂。你在战壕里,思考每一个元素、互动和旅程。
将所有这些信息保留在您的脑海中是一个问题。你不可避免地会忘记事情,并失去可以自由发挥创造力和解决问题的精神空间。
这就是我几年前的感觉。我从一个项目到另一个项目,不断地错过体验的基本部分。不是因为我不认识他们,而是因为我被信息淹没了。
所以我写下了我知道会再次出现的屏幕的关键部分。每次我重新访问屏幕时,我都会重新访问列表,并在进行时勾选每个项目。
我有自己的清单。
这份清单让我的工作更加放心,让我不必再回去收拾第一阶段工作中遇到的任何问题。它奏效了,所以我做了更多。
现在,我在这里与您分享。设计师、开发人员和制造商都可以从这些清单中受益。这是后辈学习和定义您的过程的好方法,也是前辈们耳目一新的提醒。
Checklist Design是由 George Hatzis 设计的。
George 是来自澳大利亚悉尼的设计师和制造商。乔治正在写这篇文章,并且正在努力知道何时从第三人称变为第一人称。我现在就去做。

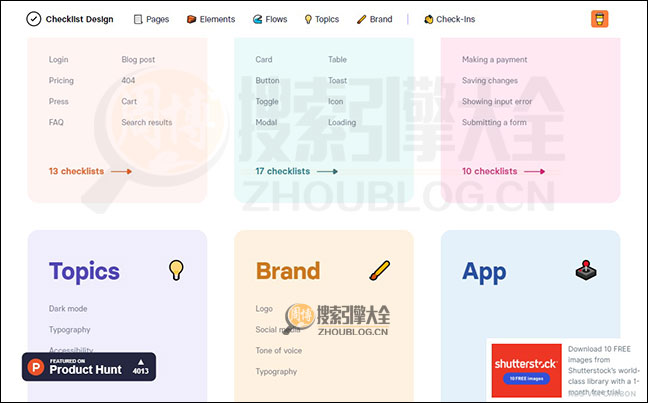
Checklist Design首页缩略图2
网站介绍:
ChecklistDesign是提供给网页设计或开发者的参考资料网站,收录一些开发者会用到的页面和元件,每个页面依照需求列出必要和非必要(可选用)的项目,也可用来检查自己手边开发的项目是否有达到这些功能。属于网页开发学习资料。
网站的作者最初在一家协助澳洲科技新创团队制作网站和产品的公司,虽然累积不少工作经验,但总在开发时遭遇一些小问题,不得不回头找出以前做过的专案,于是他决定把这些资料集合起来,以便为下次开发做足准备。
页面里会有相关资源或范本可以连结参考,不过不一定适用于每个情境,还是得回归客户需求面,但ChecklistDesign能让我们在建立开发特定功能页面时有个参考依据,而不用去找其他网站做为范本。
该网站上有两大项目:页面和元件,页面就是我们经常会浏览的网页,像是登入页、价格页面、404页面、新手说明、联络、注册页、购物车、问与答、网志文章和招聘页面等等,而元件部分则有按钮、文字栏位、导览、搜寻和表格等项目,更多的内容仍在持续更新。
点选进入任一种页面类型,会看到需要显示于页面上的各个项目,大家比较熟悉的网志文章就会有标题、缩图、作者介绍、内容、社群分享按钮等等部分,每个项目有更多详细说明(和小提示),网页右侧则有其他相关资源,例如一些设计范本、参考文章和链结。
Checklist Design确实是一个相当好的网页开发参考资料,除了在设计页面时可以参照,也能回头检视自己的网站有没有符合这些要件,是不是有其他能够改进的部份。该网站更像是一本标准化的手册,对于设计师来说或许会很有帮助。
